您现在的位置是:网站首页> 编程资料编程资料
CSS3线性渐变简单实现以及该属性在浏览器中的不同css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1830人已围观
2021-09-07
1830人已围观
简介 为了显示一个渐变而专门制作一个图片的做法是不灵活的,而且很快会成为一种不好的做法,多亏Firefox 和Safari/Chrome,我们现在可以使用最少的努力实现强大的渐变
为了显示一个渐变而专门制作一个图片的做法是不灵活的,而且很快会成为一种不好的做法。但是遗憾的是,截至写这篇文章,可能还必须这样做,但是希望不会持续太久。多亏Firefox 和Safari/Chrome,我们现在可以使用最少的努力实现强大的渐变。在本文中,我们将展示CSS渐变的简单实现以及该属性在Mozilla和webkit内核浏览器中的不同。
PS:本文原文本来提供了一个视频,但是由于众所周知的原因,我们无法观看这个在Youtube上的视频,想看的同学请自己想办法观看(最高720P) : http://www.youtube.com/watch?v=9D2hyM5SSCE
Webkit
尽管Mozilla和Webkit通常对CSS3属性采取同样的语法,但是对于渐变,他们很不幸的不能达成一致。Webkit是第一个支持渐变的浏览器内核,它使用下面的结构:
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */
-webkit-gradient(, [, ]?, [, ]? [, ]*)
/* 实际用法... */
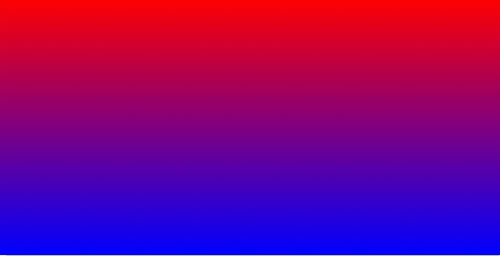
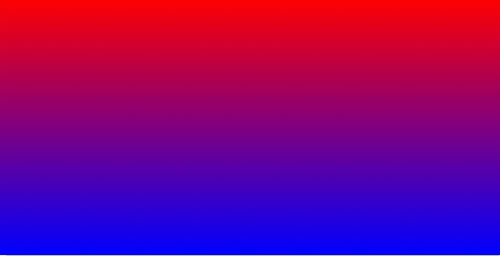
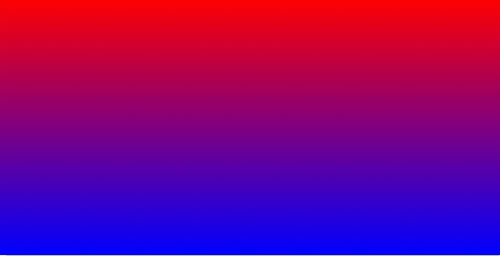
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

不要担心这些语法会让你看花眼,我也是这样的!只要记得我们需要用一个逗号来隔开这个参数组。
渐变的类型? (linear)
渐变开始的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
开始的颜色? (from(red))
结束的颜色? (to(blue))
Mozilla
Firefox,从3.6版本才开始支持渐变,更喜欢和Webkit略微不同的语法。
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [
|| ,]? , [, ]* )
/* 实际用法*/
background: -moz-linear-gradient(top, red, blue);

请注意我们将渐变的类型——linear——放到了属性前缀中了
渐变从哪里开始? (top – 我们也可以使用度数,比如-45deg)
开始的颜色? (red)
结束的颜色? (blue)
Color-Stops
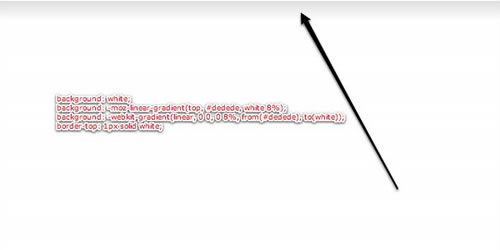
如果你不需要从一个颜色到另一个颜色的100%渐变怎么办?这就是color stop起作用的时候了。一个普遍的设计技术是使用一个较短而细微的渐变,比如:

注意顶部的浅灰色到白色的细小的渐变
在过去,标准的做法就是制作一个图片,并将其设为一个元素的背景图片,然后让其水平平铺。然而使用CSS3,这是个小Case。
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */
background: -moz-linear-gradient(top, #dedede, white 8%);
background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white));
border-top: 1px solid white;
这次,我们让渐变结束于8%,而不是默认的100%。请注意我们也在头部采用了一个边框,以形成对比。这很常用。
如果我们想要添加多一种(几种)颜色,我们可以这样做:
background: white; /* 备用属性 */
background: -moz-linear-gradient(top, #dedede, white 8%, red 20%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
对于-moz 版本,我们定义,从元素的20%的高度的地方开始是红色。
而对于-webkit,我们使用color-stop,采用两个参数:哪里开始停止,使用哪种颜色。
IE
IE并不支持CSS渐变,但是提供了渐变滤镜,可以实现最简单的渐变效果:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000')"; /* IE8 */
PS:事实上,我们在《RGBa色彩的浏览器支持》提到的IE的解决方法,就是使用这个渐变滤镜。
关于CSS渐变的一些要点:
尽可能的使用它。如果让IE用户看到一个固定的纯色,我鼓励你使用这种方法;
IE6/7/8, Opera, Safari 3, 和Firefox 3 不能渲染CSS3 渐变,Firefox 和Safari用户通常经常升级浏览器,而Chrome的自动升级机制会在后台自动升级,所以这并不是个大问题;
总是为不支持这些浏览器私有属性的浏览器应用一个默认的,纯色背景;
永远不要使用红色到蓝色的渐变,就像我用作例子的这种;
页面无须在每个浏览器里面看起来完全一样!
Firefox可以使用角度来设定渐变的方向,而webkit只能使用x和y轴的坐标。
PS:本文原文本来提供了一个视频,但是由于众所周知的原因,我们无法观看这个在Youtube上的视频,想看的同学请自己想办法观看(最高720P) : http://www.youtube.com/watch?v=9D2hyM5SSCE
Webkit
尽管Mozilla和Webkit通常对CSS3属性采取同样的语法,但是对于渐变,他们很不幸的不能达成一致。Webkit是第一个支持渐变的浏览器内核,它使用下面的结构:
复制代码
代码如下:/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */
-webkit-gradient(
/* 实际用法... */
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

不要担心这些语法会让你看花眼,我也是这样的!只要记得我们需要用一个逗号来隔开这个参数组。
渐变的类型? (linear)
渐变开始的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
开始的颜色? (from(red))
结束的颜色? (to(blue))
Mozilla
Firefox,从3.6版本才开始支持渐变,更喜欢和Webkit略微不同的语法。
复制代码
代码如下:/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [
/* 实际用法*/
background: -moz-linear-gradient(top, red, blue);

请注意我们将渐变的类型——linear——放到了属性前缀中了
渐变从哪里开始? (top – 我们也可以使用度数,比如-45deg)
开始的颜色? (red)
结束的颜色? (blue)
Color-Stops
如果你不需要从一个颜色到另一个颜色的100%渐变怎么办?这就是color stop起作用的时候了。一个普遍的设计技术是使用一个较短而细微的渐变,比如:

注意顶部的浅灰色到白色的细小的渐变
在过去,标准的做法就是制作一个图片,并将其设为一个元素的背景图片,然后让其水平平铺。然而使用CSS3,这是个小Case。
复制代码
代码如下:background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */
background: -moz-linear-gradient(top, #dedede, white 8%);
background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white));
border-top: 1px solid white;
这次,我们让渐变结束于8%,而不是默认的100%。请注意我们也在头部采用了一个边框,以形成对比。这很常用。
如果我们想要添加多一种(几种)颜色,我们可以这样做:
复制代码
代码如下:background: white; /* 备用属性 */
background: -moz-linear-gradient(top, #dedede, white 8%, red 20%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
对于-moz 版本,我们定义,从元素的20%的高度的地方开始是红色。
而对于-webkit,我们使用color-stop,采用两个参数:哪里开始停止,使用哪种颜色。
IE
IE并不支持CSS渐变,但是提供了渐变滤镜,可以实现最简单的渐变效果:
复制代码
代码如下:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000')"; /* IE8 */
PS:事实上,我们在《RGBa色彩的浏览器支持》提到的IE的解决方法,就是使用这个渐变滤镜。
关于CSS渐变的一些要点:
尽可能的使用它。如果让IE用户看到一个固定的纯色,我鼓励你使用这种方法;
IE6/7/8, Opera, Safari 3, 和Firefox 3 不能渲染CSS3 渐变,Firefox 和Safari用户通常经常升级浏览器,而Chrome的自动升级机制会在后台自动升级,所以这并不是个大问题;
总是为不支持这些浏览器私有属性的浏览器应用一个默认的,纯色背景;
永远不要使用红色到蓝色的渐变,就像我用作例子的这种;
页面无须在每个浏览器里面看起来完全一样!
Firefox可以使用角度来设定渐变的方向,而webkit只能使用x和y轴的坐标。
相关内容
- css @import url加载样式应用深入分析
- css table-layout属性显示表格单元格、行、列的算法规则固定 table宽度 table-layout: fixed表格设置table-layout:fixed后对单元格宽度设置无效详解CSS的table-layout属性的用法
- ie6~ie9 hack兼容写法 已测试浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 框架边框与页面内容的垂直边距marginheight设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- CSS字体中英文名称对照表 CSS常用中文字体英文名称对照表css中默认中文字体font-family列表中文字体在CSS中的写法整理CSS font-family为英文和中文字体分别设置不同的字体CSS中文字体对应的英文写法(常用整理)css中 中文字体相关知识汇总
- min-height和min-width两个最小高度和最小宽度兼容多浏览器版本IE6不支持CSS中的min-width/height属性问题的解决方法
- css设置滚动条颜色与样式以及如何去掉与隐藏滚动条CSS实现隐藏滚动条并可以滚动内容效果(三种方式)css设置Overflow实现隐藏滚动条的同时又可以滚动css 给div添加滚动并隐藏滚动条 css隐藏移动端滚动条并且ios上平滑滚动的方法CSS怎么隐藏滚动条(三种方法)css实现隐藏滚动条并可以滚动内容的实例代码
- css固定table表头的实现代码可同时看到表头和表格底部利用纯css实现table固定列与表头中间横向滚动的思路和实例表格的头部固定效果通过css及jquery分别实现CSS实现表格首行首列固定和自适应窗口的实例代码
- css3制作动态进度条以及附加jQuery百分比数字显示
- CSS制作可输入内容的table表格 CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题





